Lesson 2: Resizing Images
Resizing
is an important skill for image editing because usually images are not
at the same size as you like. There are several ways to do it. I will
only show two ways to you.
I. Way
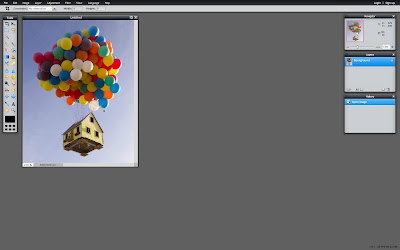
1) Open an image from URL or Computer
My picture's URL: http://assets.dornob.com/wp-content/uploads/2011/03/real-floating-balloon-home.jpg
2) Click to the Image Button on the upper panel, then press Image Size
3) A board should come out which asks you the Width and Height of the new image and there is a box which helps to change it properly. You may unchecked the box near it but, the quality of the image will break down. The current size of my image is 468x600 and I will change it to 960x1231 (computer suggested the height according to the new width)
II. Way
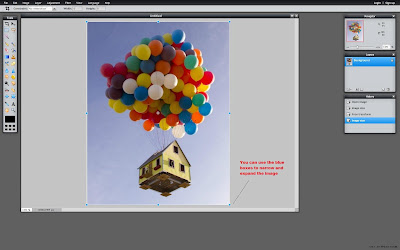
1) Click to Edit button over the black stripe on the upper part of the site. Afterwards, click the Free Transform (Shortcut: CTRL + T)
2) Then use the blue boxes to expand and narrow the image size.
3) After narrowing the image size background will be white as a frame. To remove this use technique that you learned in the first lesson.(Crop Tool)





Helpful info, keep posting :)
ReplyDeletethe url does not work
ReplyDeleteThe url is updated. Sorry for the inconvenience!
DeleteReally helpful blog. Simple way of explanation.
ReplyDeleteit okay
ReplyDelete